Open-source Playground

Years ago we created a bit of a GraphQL industry standard: The Playground. After merging with GraphiQL, it was time for a redesign.
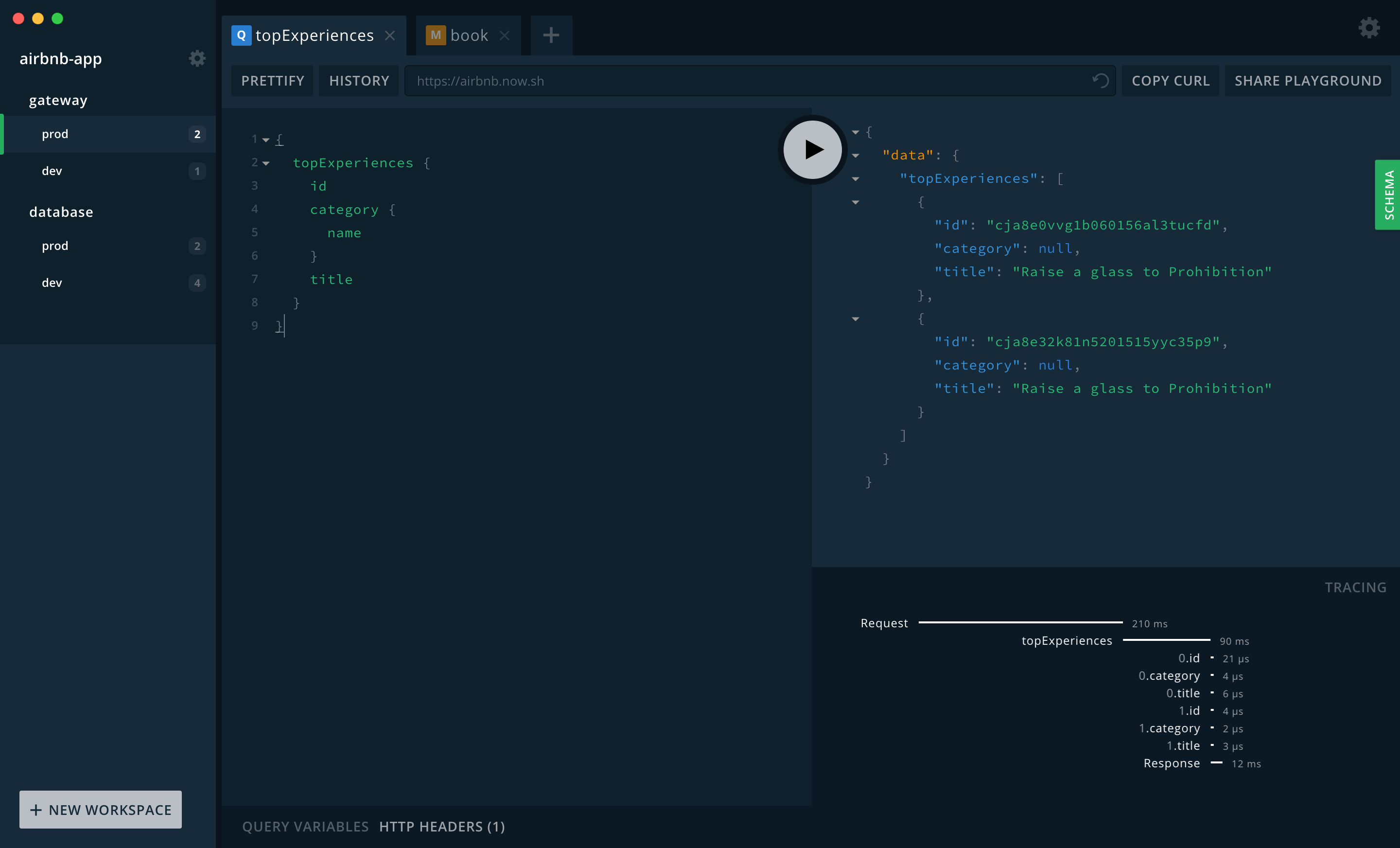
Graphcool (now Prisma) wanted to create a dev tool for exploring GraphQL APIs – an interface to talk to your data, ask it questions and get answers right away. We went to work on UX and UI, conceiving the GraphQL Playground.

The community loved the new way of engaging with a database. It wasn’t the only option, though. The GraphQL foundation’s own GraphiQL was similar, albeit more focused on customization than usability.
Ultimately, Prisma donated the Playground to the foundation. Both tools were merged and in collaboration with our client Stellate, it was once more up to us to provide UX and UI.
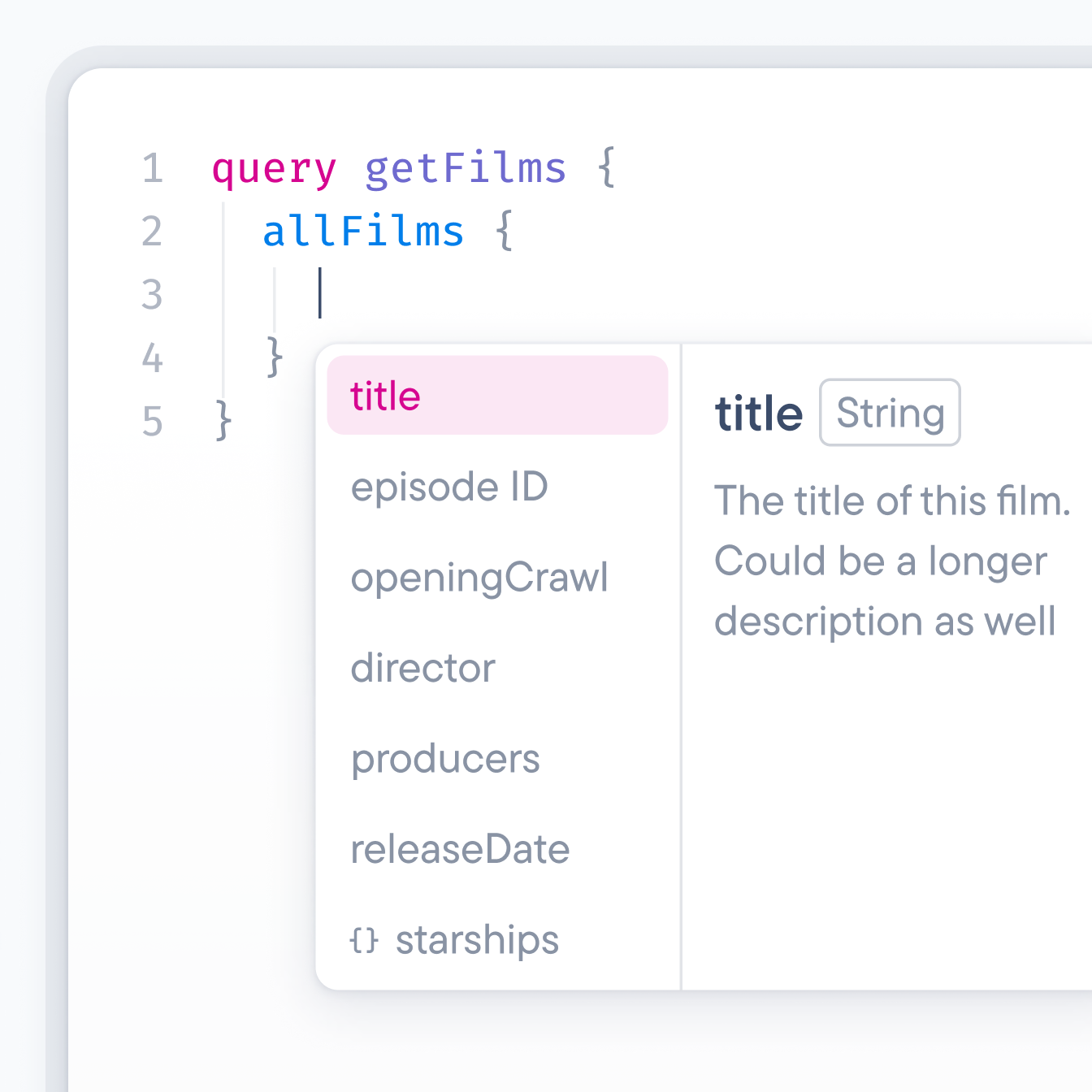
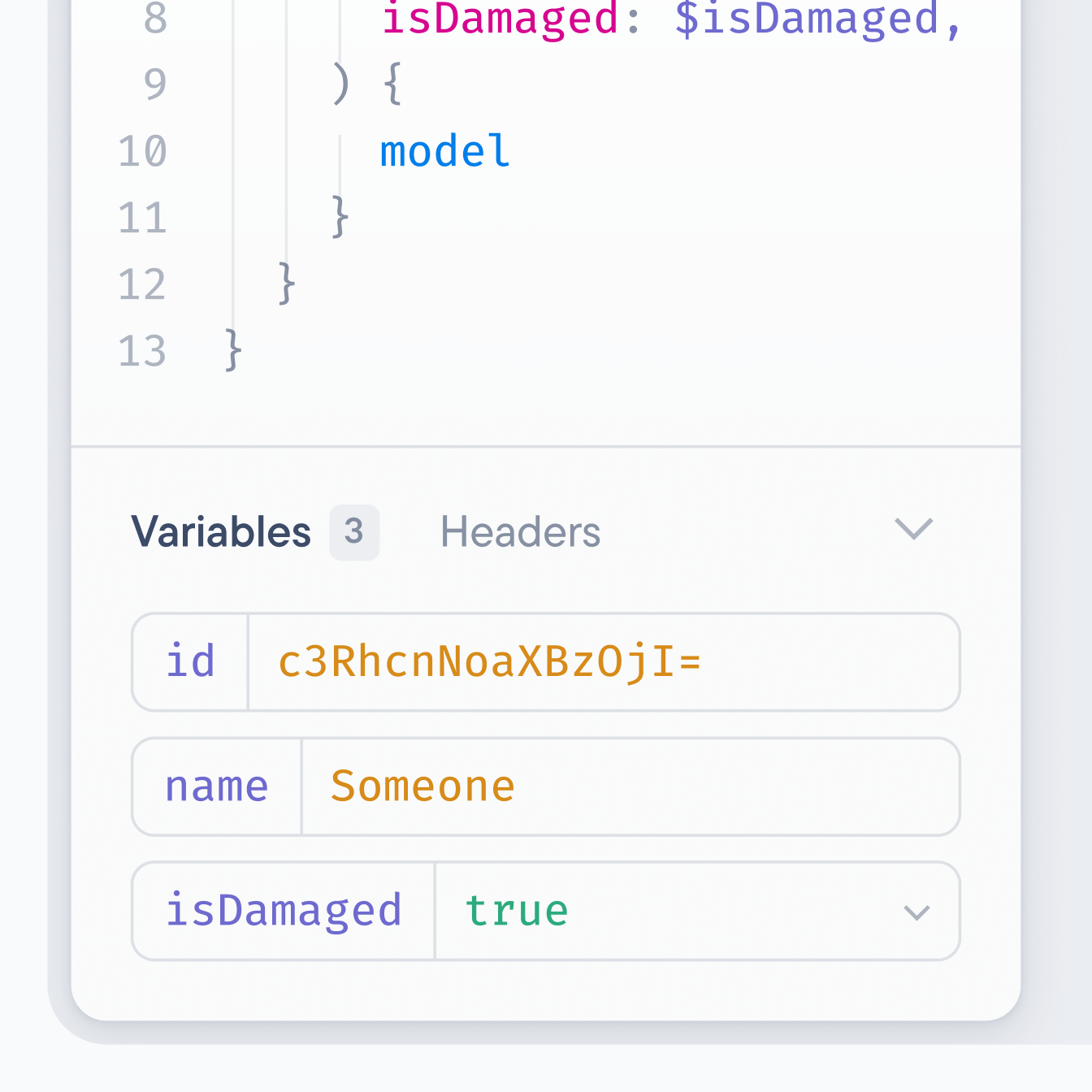
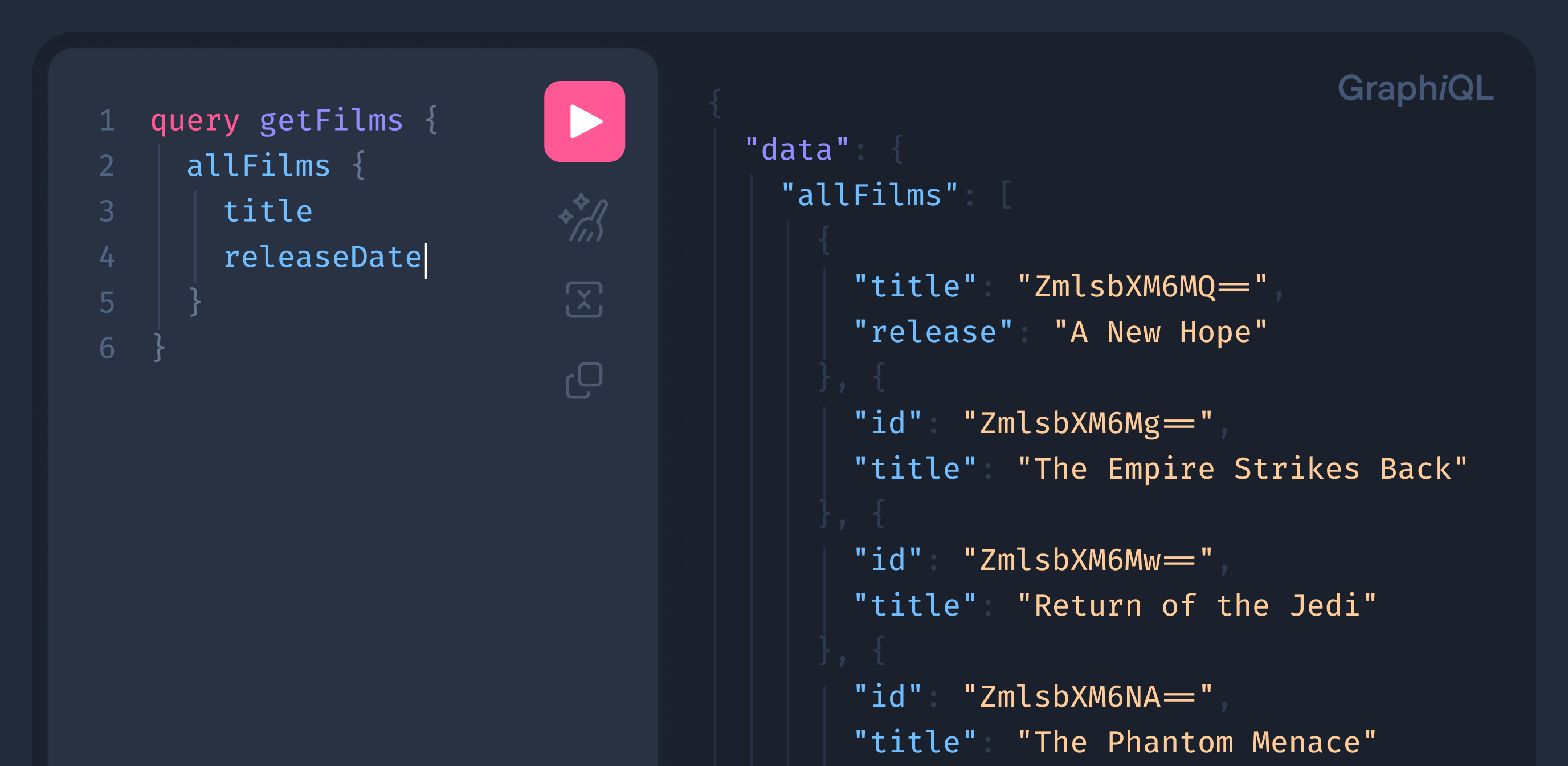
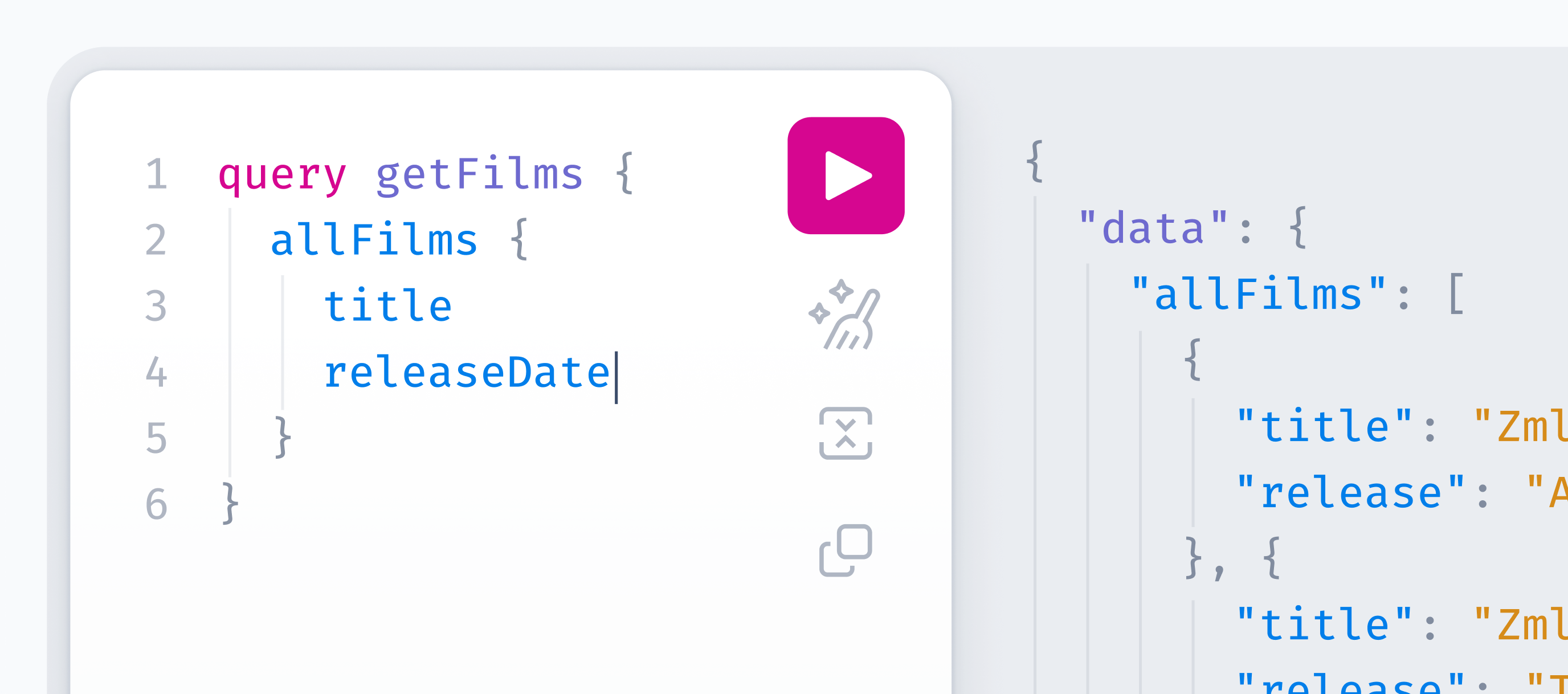
Combining the learnings and proven patterns of not one but two IDEs, we had a lot to build upon. Better, richer inline autocompletion, custom variable displays and the mandatory dark mode are some examples. The big play button had to stay of course.
As an open source app with such legacy, usage and possible future use cases, flexibility and adaptability were key. The new GraphiQL can be customized and integrated into all sort of scenarios.

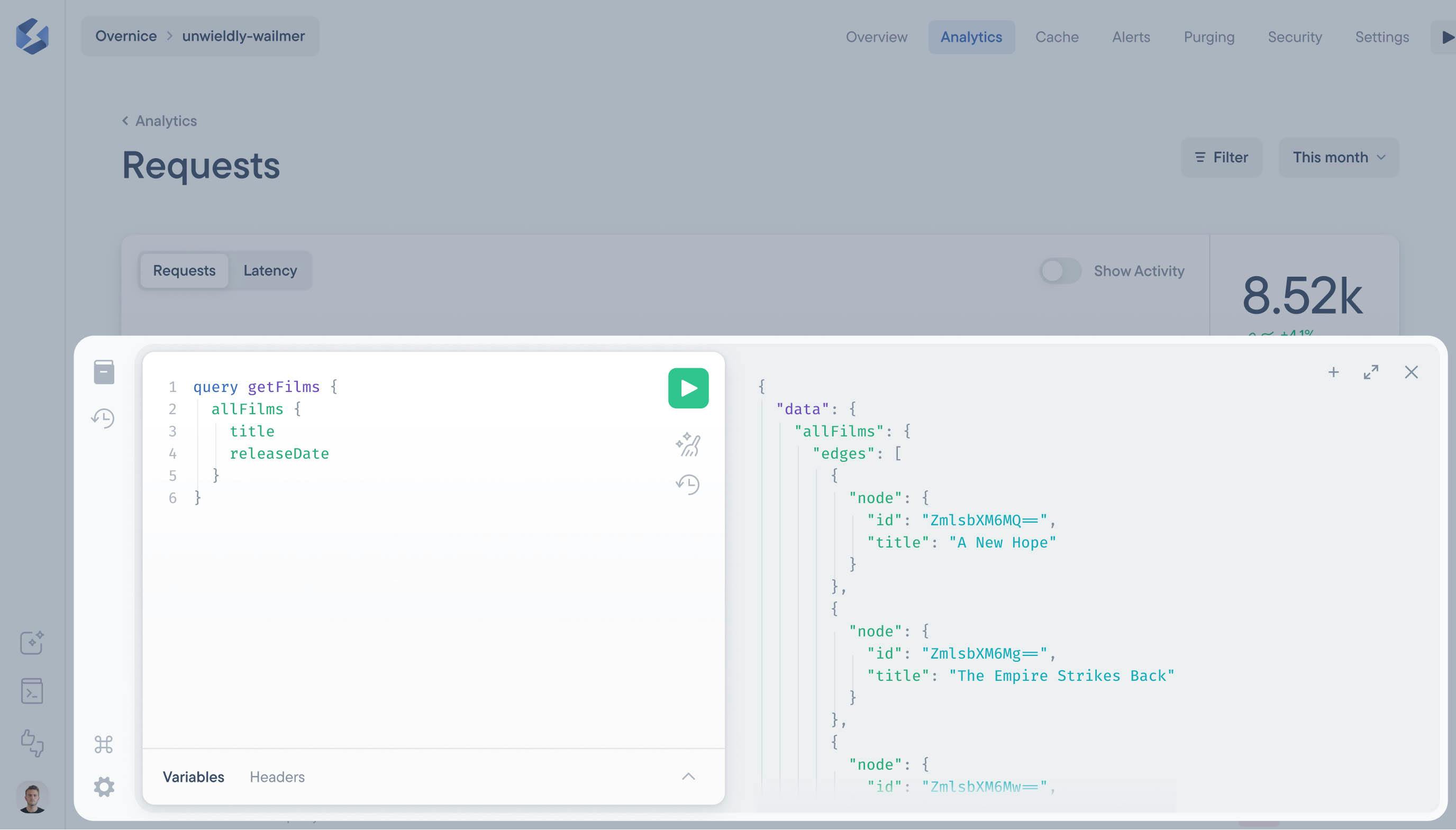
Stellate’s UI is a great example and served as an applied testing ground for GraphiQL’s new capabilities. Easily included as a package and tweaked for Stellate’s style, it pretty much looks and feels like a native feature.

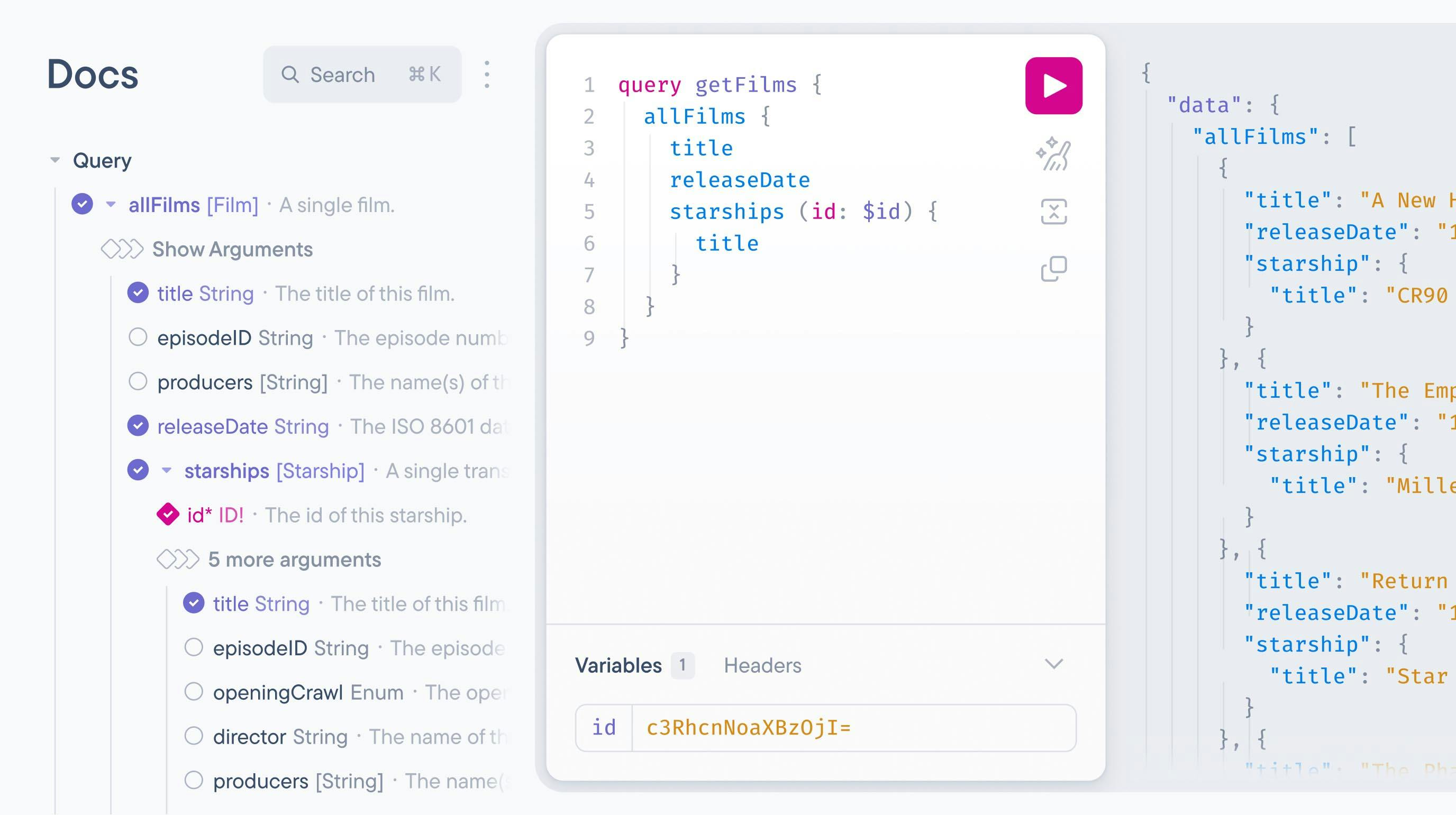
In the old GraphiQL, docs and editor were completely disconnected. Inspired by Apollo Studio, we went for a design that connects docs with editor, while maintaining overview and essential documentation functionality. Quite the challenge but as a result, users can now build their query in the docs.